Web-технологии
Разработка сервиса управления серверами
Привет всем! 🚀
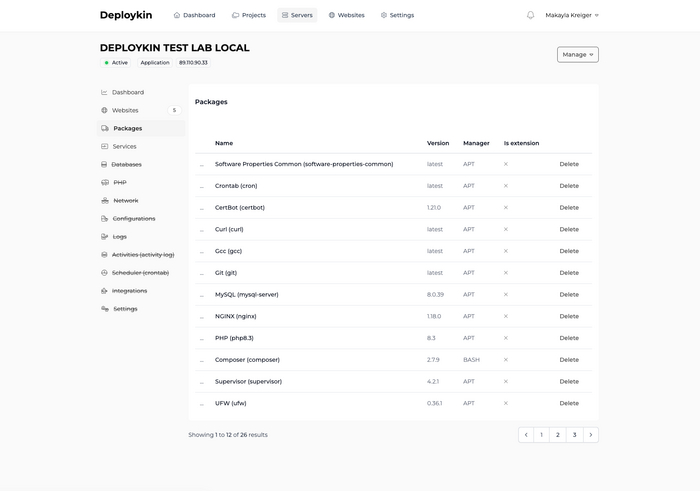
С сегодняшнего дня я начинаю делиться процессом разработки своего сервиса для управления серверами и деплою проектов.
Ключевые возможности:
• Быстрое развертывание серверов: автоматическая подготовка и установка сервера, поддержка различных провайдеров (timeweb, ihor, regru и другие) (автоматический заказ услуг и дальнейшая работа с ними)
• Управление окружением: Установка пакетов и управление конфигурациями (nginx, bunker, sudo)
• Управление сайтами: простое создание и настройка сайтов с поддержкой популярных платформ: Laravel, WordPress, NodeJS
• Управление DNS: легкое управление DNS-записями через удобный интерфейс.
• Балансировка нагрузки: настройка балансировщиков нагрузки в один клик для распределения трафика между серверами.
• Уведомления: интеграция с e-mail, Telegram и другими сервисами для получения уведомлений о деплоях и событиях.
• SSL-сертификаты: поддержка Let’s Encrypt с установкой в один клик.
• Управление очередями: автоматическое создание и управление конфигурациями Supervisor для обработки очередей.
На первом этапе сосредоточусь на работе с пакетами, после чего перейду к поддержке веб-сайтов, интеграции с VCS (пока только Github), деплою и SSL.
Следите за апдейтами — впереди будет много интересного
WebHostMost. Кто-то что-то о них знает?
Последнее время часто вижу на YouTube рекламу хостинга WebHostMost. До этого вообще про них не слышал, да и в целом в теме хостинга не сильно разбираюсь. Кто-нибудь уже пользовался этим сервисом?
Стоит ли вообще его рассматривать для запуска сайта? Какие плюсы/минусы? Хотелось бы узнать мнение тех, кто шарит или уже пробовал.
Концепт мобильного приложения для ресторана
UI часть мобильного приложения для нового ресторана в ОАЭ. Будем рады, если напишите ваше мнение, к критике относимся адекватно )
Концепт мобильного приложения для клиники
Стартовые экраны мобильного приложения для медицинского центра в Канаде. Будем рады обратной связи, на сколько вам откликается концепт ?
Хромакей без зромакея для OBS на Macbook. При том довольно точный — для простых задач. Могу короткую инструкцию запилить
Я не трейдер, балуюсь в свободное время, веду дневник и ни к чему никого не призываю.
Я веб разработчик, лучше на тг канал по программированию подписывайтесь @cododelia
CDN для начинающих: как ускорить загрузку вашего сайта по всем
Предисловие
Прошлая моя статья о LiteSpeed вызвала критику из-за излишней рекламности - и правда получилось так, что я пытаюсь продать вам этот веб-сервер. Прошу прощения за это недоразумение, постараюсь исправиться)
Сейчас хочу рассказать про CDN, а точне о том, как они помогают ускроить загрузку сайтов по всему миру.
Если вы когда-либо задумывались, почему некоторые сайты загружаются моментально, а другие заставляю вас ждать, то возможно пришло время познакомиться с CDN. Что это это такое и как оно работает я разберу далее.
Что такое CDN?
CDN (Content Delivery Network) - это сеть георграфически распределенных серверов, которые совместно работают для быстрой доставки интернет-контента пользователям. Цель CDN - уменишить задержки при загрузке веб-страниц, сокращая физическое расстояние между сервером и пользователем.
Как это работает?
CDN провайдеры размещают свои сервера в разных странах и регионах. Ваш статический контент (изображения, файлы CSS и JavaScript) хранится на этих серверах. Когда пользователь запрашивает ваш сайт, контент тянется с сервера, который находится ближе всего к нему географически. Это сокращает время отклика и ускоряет загрузку страницы.
Плюсы и минусы CDN
+ Меньшее расстояние до сервера означает более быструю передачу данных. Пользователи получают контент быстрее, что конечно улучшает их опыт взаимодействия с сайтом.
+ CDN обрабатывает большую часть трафика, разгружая ваш основной сервер и уменьшая риск его перегрузки.
+ CDN помогает справиться с резким увеличением трафика, например, во время распродаж или вирусного распространения контента.
+ Поисковые системы учитывают скорость загрузки страниц и ранжирование сайтов. Быстрый сайт может занять более высокие позиции в результатах поиска.
- Некоторые CDN-провайдеры могут быть дорогими, особенно для крупных сайтов с большим объёмом трафика 10. Однако существуют и бесплатные или доступные решения.
- Интеграция CDN может потребовать определённых технических навыков. К счастью, многие провайдеры предоставляют подробные инструкции и поддержку.
Как выбрать CDN?
1) Убедитесь, что провайдер имеет серверы в регионах, где находится ваша основная аудитория.
2) Обратите внимание на возможности сжатия изображений, оптимизации видео, аналитики и безопасности.
3) Сравните тарифы разных провайдеров и выберите оптимальный вариант для вашего бюджета.
4) Изучите отзывы и опыт других пользователей, чтобы выбрать надёжного партнёра.
Популярные CDN провайдеры
Cloudflare: Предлагает бесплатный план с базовыми функциями CDN и защиты.
Amazon CloudFront: Интегрируется с другими сервисами AWS, подходит для масштабных проектов.
Akamai: Один из лидеров рынка, ориентирован на корпоративных клиентов с высокими требованиями.
Заключение: Использование CDN — эффективный способ улучшить производительность вашего сайта и обеспечить быструю загрузку для пользователей по всему миру. В современном мире никто не хочет ждать, пока страница загрузится, а конкуренция за внимание пользователей высока. CDN помогает сократить время ожидания, повысить удовлетворённость посетителей и улучшить позиции в поисковых системах. Так что, если вы хотите, чтобы ваш сайт летал, как супергерой в мире интернета, CDN — ваш надёжный помощник.
Почему LiteSpeed - серверы выигрывают у Apache и Nginx?
В современном веб пространстве скорость и производительность сайтов имеют решающее значение. Пользователи ожидают быстрой загрузки страниц, а поисковые системы учитывают время отклика при ранжировании. Поэтому выбор веб-сервера имеет критически важное значение. Давайте разберемся почему LiteSpeed часто превосходит Apache и Nginx.
1. Высокая производительность и скорость.
Представьте себе веб-сервер, который способен жонглировать тысячями запросов, не проливая ни капли пота. Это LiteSpeed! Благодаря своей событейно-ориентированной архитектуре, он работает так же быстро, как кофе по утрам!)
В то время как Apache все еще пытается проснуться со своей процессной архитектурой, LiteSpeed уже пробежал марафон.
2. Встроенное кэширование с LSCache
Вот кто не любит, когда все работает быстрее? LSWS приходит с подарком - встроенным кэшэм. Это как личный шеф-повар, который зарнее готовит ваши любимые блюда)
Ваш сайт будет подавать страницы так быстро, что пользователи предположат, что вы предсказываете их желания))) И конечно он дружит с такими CMS как Wordpress, Joomla и прочие..
3. Поддержка современных протоколов
LiteSpeed - всегда вкурсе последних трендов.
Имеется поддежка HTTP/3 и QUIC, что делает передачу данных быстрее скорости света. Это особенно круто для мобильных пользователей и тех, кто сидит на интернете с улиточной скоростью - теперь все будет летать!)
4. Эффективное использование ресурсов
Цены на железо достигают колосальных цен, а зачем тратить больше, когда можно тратить меньше?
LiteSpeed экономит оперативную память и процессорное время так, словно сам за них платит)
Большее кол-во пользователей может быть обслуженно на том же железе, позволяя вам сэкономить на инфраструктуре, потратьте эти деньги на родных и близких ;)
5. Совместимость с Apache
Боитесь перермен? Я тоже. Как хорошо, что LiteSpeed полностью совместим с конфигурационными файлами Apache. Переходите на РЕАЛЬНО хороший вебсервер без головной и жопной боли из за переписывания всех настроек с нуля.
6. Бесплатная версия OpenLiteSpeed.
Не уверенны? Хотите попробовать, а трайл версии мало? OpenLiteSpeed идеальный вариант для временного решение, ведь по функционалу, он не сильно то и урезан, грубо говоря чуть более старая версия нынешнего LiteSpeed.
Заключение
К чему эта статья? Создатели веб-серверов, хватит уже жить в эпохе динозваров! Нам, пользователям, нужна скорость и удобство. Зачем нам Apache и Nginx, когда есть нечтно новее, с GUI и высокой производительностью?
Не время ли оставить старые добрые и "ламповые" сервера для музеев технологий? Зачем нам разгонять интернет на паровой машине, когда давно придумали реактивные двигатели.
И, честно говоря, кто станет использовать веб-сервера, требующие знания древних заклинаний для настройки? Может, некоторым хостингам кажется, что это весело? Ну что ж, пусть продолжают жить в мире дискет и модемов)) (Привет синийхост точка ком)
Давайте двигаться вперед и использовать современные технологии, которые делают жизнь проще, а сайты быстрее)
Мы все заслуживаем скорость света в интернете, а не прогулки с черепахой, мы же платим за это деньги!