Web-технологии
От новичка в JS до трудоустройства за полгода. День 13
Прежде чем браться за реакт, надо изучить ООП, затем функциональное программирование и абстрактный подход.
@Irnil
Всем привет! Количество подписчиков уже перевалило за сотню! Всем спасибо! Судя по всему последний пост внес некоторое недопонимание того, что я вообще сейчас делаю.
Текущие задачи:
1. Продолжаю изучать основы JS, но уже не только по Learn JS. Уже дошел до тем связанных с DOM.
2. Реакт будет, обязательно. Но после Ajax и ES6. jQuery, как я понял, учить смысла нет.
3. Калькулятор в процессе. Уже выводит на экран цифры) Будут по нему вопросы, далее.
Выводы на текущий момент (кому-то они могут показаться очевидными):
1. Любую задачу делить на подзадачи, до тех пор, пока не станут выполнимыми отдельные куски этих подзадач. Сильно помогло начать что-то делать ..и блок схемы еще.
2. Забил на var сразу, использую let и const.
3. Начал сразу же привыкать к редактору, настроил все и начал вникать в Git.
4. 90% курсов будут разжевывать одну и ту же фигню с разных ракурсов. В отдельных случаях крайне заумно.
5. Понял, что писать что-то свое, верстать в тысячу раз круче для развития, чем делать примеры из учебников\курсов (они тоже нужны).
6. Ментор нужен 1000%. Мне очень помогает, осмыслить и упорядочить то, что в теории я знаю как сделать. К примеру: Вам дали молоток, топор, бензопилу, гвозди, шурупы и отвертку. Все эти предметы вы видите в первые. Задача: сделать лестницу. Вот тут и нужен ментор, чтобы объяснить, что шурупы молотком не забивают, а лезвие бензопилы не нужно держать между ног, когда её заводишь.
7. Идея "забить" и найти работу появлялась уже раз 10, от одной интересной вакансии даже отказался. Все потому-что есть этот блог и уже 116 человек наблюдающих за моей очередной попыткой освоить программирование.
Калькулятор:
Сейчас есть две функции. Одна отвечает за UI, вторая за расчеты.
Если нажимается что-то, кроме цифр, UI сбрасывается до дефолтного состояния (0).
Теперь вопрос. Как сделать так, чтобы то что было забито в UI в данный момент (now), сохранилось, потом применялась операция (operation) (сложение, к примеру), а то что было в now уйдет в previous и к previous уже примениться operation, текущий now. При нажатии на любую другую операцию или equal (равно) мы получим текущий результат.
Текущий код выкладывать не буду. Во-первых, не хочу получить очевидное решение. Во-вторых, я там много чего накрутил уже (за последние часа 4), а последнее состояние, когда эта хреновина хоть как-то работала, искать лень..
Есть еще идея, написать статью о контент-менеджменте. Что актуально знать, что необходимо знать, уверен, в итоге будет много всяких не очевидных моментов.. Пишите кому интересно, если человек 10 наберется, напишу.
Всем спасибо. Будут вопросы, задавайте:)
Сложный код javascript
Есть код <script>document.write("Привет, мир!");<script>.
Задача сделать такой код максимально сложным, но чтоб он продолжал вывод "Привет, мир!". Лучшие варианты попадут на мой канал https://m.youtube.com/channel/UCsVakt1Wnai8I4ilrL-zkww
От новичка в JS до трудоустройства за полгода. День 9
Всем привет! Спасибо большое всем за рекомендации на счет редакторов и прочие дельные советы!
Сегодня напишу о том как я подключал окружение для разработки.
Цель 1 - понять что я в процессе сделал не так.
Цель 2 - по итогу обсуждений сформулировать нормальный гайд для новичков. Который я потом выложу отдельным постом.
1. Установил NodeJS с официального сайта. Далее открыл консольное приложение (в пуске) NodeJS command prompt. (Потом уже понял, что можно было и в VS Code консоль (ctrl+`) использовать так же)
2. Create React App. По ссылке доступны команды для установки первого приложения (Заголовок такой же). Устанавливал уже через консоль в VS Code.
3. Установил Web Pack с помощью команд:
npm install webpack --save-dev4. Установил Babel:
npm install webpack-cli --save-dev
npm install babel-core babel-loader babel-preset-env babel-preset-react --save-dev5. Зарегистрировал Git. Он у меня уже был, только создал репозиторий новый. Подключил Git по этому гайду.
6. Плагины для Visual Studio Code.
Плагины устанавливал сугубо по рекомендациям из топ плагинов и их, вероятной, необходимости в моих сценариях использования.
Вопросы:
- Что еще добавить под ReactJS?
- Есть ли какие-то ошибки при установке? (делал все впервые на основе статей из поиска Google)
- Конфигурации к файлам я не применял. Какие конфигурации нужны и для чего?
- Каким образом будет правильнее созданный проект React перенести в Git?
Middle+ Front end developer (не путь)
Доброе время суток, дорогой читатель. В последнее время очень много постов появилось на тему что люди хотят стать войти в айти и многие выбирают себе именно фронт энд. Я как человек, который уже прошел почти весь путь (скоро заветное повышение до синьора, к которому все пытаются прийти), могу ответить на вопросы, которые появляются у людей, которые выбрали этот путь. Причем как по самому рабочему процессу, так и по технологиям, которые сейчас востребованы, так же если кто-нибудь захочет чтобы провели code review - так же могу на досуге сделать. Немного о себе чтобы вы понимали кто я и что мог бы посоветовать.
Мне почти 22 года, официально работаю с js с июня 17-го года. Около года до этого занимался фрилансом. Учил меня отец (На данный момент у него около 9-ти лет только в фронт энде), лет с 15-ти, но тогда не понимал зачем, так что учился не шибко быстро. Более полутора лет работаю на реакте, но так же хорошо знаком с ангуляром, имею опыт работы с нодой. Из реакта, людям, которые уже учат - могу объяснить хуки, редакс, или некоторые (все знать никому не дано) библиотеки.
В общем если у вас есть какие-нибудь вопросы связанные с вебом, технологиями или любые другие - смело задавайте, постараюсь ответить всем.
От новичка в JS до трудоустройства за пол года. Неделя 1
всё? больше не будет отчетов)
@envyvne
Всем привет! Первая неделя обучения прошла, подписчиков уже 61. Судя по всему тема действительно интересна. Отчеты будут раз в неделю, т.к. пока больших тем для поста особо нет. В данный момент я дошел до тем "Методы у примитивов, Числа, Строки". Следующая тема "Массивы", но пока решил за эту тему решил не браться (В Java эта тема была тем ещё выносом мозга).
В данный момент перешел на альтернативные источники информации. В данный момент мне это уже кажется очень хорошей идеей, т.к. стали более понятны некоторые моменты.
Очень заинтересовал курс «Основы программирования», Тимура Шемсединова. В статье есть ссылки на Git и YT.
Так же очень интересной показалась книга "Выразительный JavaScript (второе издание)" Автор: Марейн Хавербек.
Сложности
Я понимаю то, о чем написано, я могу выполнить примеры, но как доходит до написания чего-то с нуля - начинается ступор. В общем идея написать калькулятор пока на паузе:)
Отдельно хочу отменить дробные числа. Я так понял, что это нормально, когда результат элементарного сложения двух дробных числе может быть несколько неожиданным.. Как это все приводят к нормальному и ожидаемому виду, отдельный вопрос.
План на неделю
Пока буду смотреть лекции на ютубе и читать книгу. Вероятно, станет еще более понятно, то что было выучено и появятся новые знания. На Learn JS некоторые моменты показались через чур витиеватыми.
@englishman1 спрашивал ещё где нашел преподавателя по английскому.
Онлайн школа английского языка. Занимаюсь по скайпу. Пришел с уровнем Elementary, примерно за 30 уроков (урок по часу) получил Pre-Intermediate. Рассчитываю на Upper-Intermediate к моменту, когда уже буду трудоустраиваться. По деньгам, выходит сильно дешевле, чем если учиться offline. Плюс не нужно никуда ездить)
Если @moderator разрешит, оставлю ссылку или название школы.
Нужны Ваши советы:
1. Сейчас я пока еще не подключал ничего для работы с кодом на ПК (Git, Node и т.д.). Хотя скоро видимо придется. Что бы вы посоветовали использовать для написания кода (сейчас использую Visual Studio Code)?
2. Сейчас у меня достаточно производительное железо (i5 7200u, 16 Gb, R7 M445 4Gb, SSD) на котором я использую Windows 10. Есть ли смысл переходить на Linux? Опыт работы с Linux есть, но в прошлом это было вызвано скорее слабым железом, чем необходимостью. Плюс на тот момент часть нужного ПО для работы была только в винде. Пользовался Mint и Ubuntu.
В общем, если никаких интересных тем для поста не будет, напишу уже в понедельник.
Всем спасибо. Будут вопросы, задавайте:)
Коротко о фронтенде
Я тут в Твиттере зарегистрировалась, надо было по работе. Решила посмотреть что там как. Так вот, по запросу "фронтенд" три из десяти первых твитов на русском были про депрессию и выгорание.
От новичка в JS до трудоустройства за пол года. День 2
"не лезь,..., она тебя сожрёт" (с). Имхо, самый полезный совет, что можно дать :DВсем привет! Прошел день с момента регистрации и первого поста, а вас уже 43 человека, более 100 раз сохранили мои посты, а пост "От новичка в JS до трудоустройства за пол года. День 1" утром вышел в "Горячее". Не ожидал. Большое спасибо за поддержку и советы.
@Sovakin
Этот пост навеян крутым комментарием от @Sovakin #comment_147259311. Далее будут цитаты из этого коммента.
Во-вторых, "на часах" уже 29, так что не сусоль, засунь поглубже всякие инфоцыганские курсы и приготовься пахать всё свободное время. ВСЁ - значит ВСЁ.
Мне 28 и у меня около 10 лет практики в разных сферах связанных с веб-сайтами. Были совсем странные курсы по фрилансу, курсы SoloLearn, сертификат Template Monster и даже сертификат по СЕО от Нетологии:) В разработке висит один социальный интернет-проект, над которым я работаю уже несколько лет. (В т.ч. участвовал в некоторых конкурсах соц. проектов) В 2017 меня на пол года занесло на курсы по Java. Вот это было действительно эффективно в плане опыта. Даже сейчас многие вещи в JS кажутся достаточно простыми после аналогичного в Java. Сейчас я уделяю JS и английскому по 5 часов в день.
Если говорить о опыте в работе, сделал с нуля и админил интернет-магазин, сайт сети аптек, был паблик в ВК на 73к человек (в году так 2009), работал над информационным социальным порталом, делал видеомонтаж интервью с разных концертов (в основном Рок) и админил канал на ютуб, контент-менеджмент в 2х веб-студиях.
В-третьих, ты, небось, как и многие, валял ваньку на уроках английского.С английским было плохо всегда. Правда базовый разговорный пару раз выручал, но на этом все) Начал изучать с Duolingo. Не знаю для кого и для чего оно создано вообще. Потратил месяца 3, бесполезная фигня. Смотрел еще на YouTube курс "Английский по плейлистам". Ну как смотрел, фоном играло во время работы:) В марте все таки начал заниматься с преподавателем по скайпу. За 3 месяца дошел до A2 (Pre-intermediate). Из-за сумбурного лета, не очень-то и продвинулся, т.к. делал паузы. Думаю, за пол года активной работы будет B1 или даже B2.
В-четвертых, если ты решил быть программистом, определись - точно ли ты хочешь писать веб-интерфейсы. Есть много специальностей как около веба, так и просто в программировании.
Определился, что хочу в React+Node. Пока определялся перепробовал Java, СЕО, СММ, тестирование ПО (писал в прошлом посте), фриланс и видеомонтаж. Последнее так же нравиться. Запасной вариант, в общем.
В-пятых, портфолио. Как в универе - сначала надо поработать на свою зачётку.
Со временем будет:) Пока начал писать калькулятор.. ну как начал. Сверстал пока внешний вид. В плане JS думаю с чего начать..
В-шестых, заведи гитхаб.Гитхаб вроде даже есть, надо пароль вспомнить) На счет профильных сообществ. Подписан на кучу разных каналов на YouTube. В ВК ничего толкового пока не видел. Стаковерфлоу - станет по интереснее с английским, зарегаюсь.
В-седьмых, сиди на стаковерфлоу и в профильных сообществах в телеге по выбранному тобой языку.
В-восьмых, и не последних - качай свои "софт-скиллы".Вот тут дико помогла работа контент-менеджером в компаниях по веб-разработке. Ну и в какой-то степени фриланс и работа в интернет-магазине. Было много хорошего и плохого опыта. Сумасшедшие дедлайны, овертаймы, выгорание, факапы, общение с клиентами, постановка задач и прием готовых задач от других сотрудников (дизайнеры)...
Полезно найти себе ментора @dexmorДа, такой человек есть. Работает именно в той сфере куда стремлюсь и я. Собственно он уже больше года меня подбивал начать учить JS)
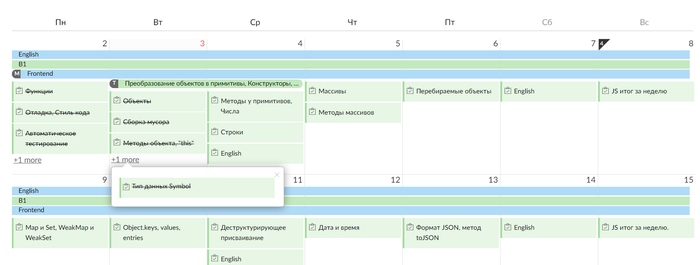
Сегодня уже разбирал объекты и методы. Вот на "Преобразование объектов в примитивы, Конструкторы, создание объектов через "new"" случился затык, перечитав раз 5, отложил на завтра. Что-то пока не врубаюсь о чем там речь. Ну и начал делать калькулятор:) Еще по совету @creator13rus глянул repl.it, так и не понял чем он лучше JSFiddle. Действительно, на вкус и цвет..
В общем, если никаких прикольных тем для поста не будет, напишу уже в понедельник.
Всем спасибо. Будут вопросы, задавайте:)