Всем доброго времени суток! Как-никак, а шило кое-где есть, поэтому недавно познакомился с красивой-прекрасной библиотекой playwright. Ее, вообще, для тестирования используют. Проверять, как работает сервис. Но отдельно у нее есть апишка, которая позволяет отдельно, вне тестирования, запускать процесс браузера и совершать действия внутри него.
Автоматизировать можно все, что угодно. Все, что делает человек в интернете, в браузере, с этой библиотекой можно автоматизировать. В этом обзоре напишу короткую программу, которая заходит на аккаунт в Пикабу.
Технологии, которые нужно понимать перед началом:
Создаем проект и устанавливаем зависимости
Сначала создаем папку pikabu в любом удобном месте.
Внутри папки открываем терминал\любой редактор кода с терминалом, вводит следующие команды:
npm init -y
npm i playwright
npx playwright install
Когда все готово, создаем файл index.js в корне каталога.
2. Работаем с браузером и учим робота вводить данные
Импортируем chromium из playwright
Создаем контекст браузера, создаем новую страницу.
Абсолютно все команды в библиотеке асинхронные и возвращают промисы. Поэтому отвечаем им await.
Значение headless в инициализации браузера отвечает за то, появится ли UI браузера при запуске программы. При тестировании ставим false, когда программа готова - true
Отправляем нашу программу на главную страницу Пикабу:
И запускаем программу при помощи node index.js
Результат:
Открывается браузер, открывает пикабу, висит, ничего не делает. Все работает!
3. Взаимодействуем со страницей
Чтобы научить нашу программу общаться с сайтом, нужно выделить элементы по их уникальным чертам и дать команду программе с ней взаимодействовать.
В данном случае нам нужна форма авторизации.
Чтобы узнать уникальный идентификатор элемента открываем в браузере инструменты разработчика, кнопкой f12. Выделяем нужный элемент и смотрим атрибуты, которые принадлежат только ему.
инпут с логином можно найти через идентификатор input[name="username"], а с паролем - input[name="username"].
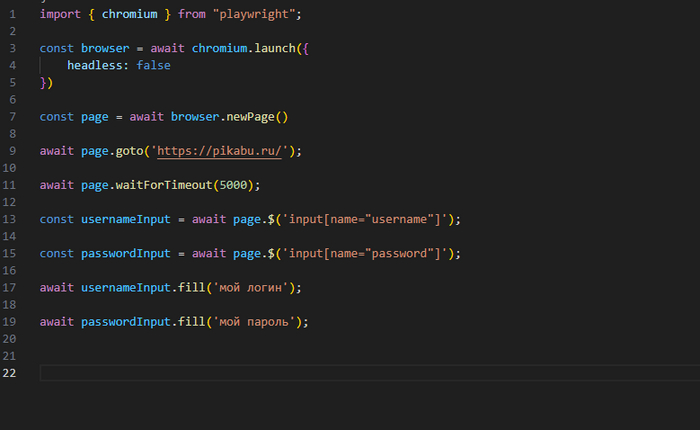
Пропишем код, который позволит программе найти эти инпуты:
Перед тем, как определять какие-то элементы, всегда стоит ставить таймаут. Страница загружается, и эти элементы еще могут не появиться в браузере и программа их просто не сможет найти. По опыту - пять секунд нормально, но для процессов авторизации или перехода может потребоваться больше, в зависимости от самого сайта.
Инпуты получили и можем их заполнить:
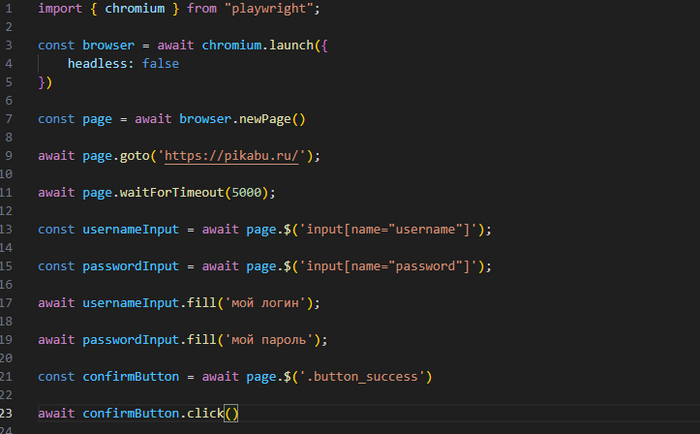
Инпуты заполняются, но форма не передается. Нужно определить кнопку, которая запустит процесс авторизации и нажать на нее:
дополняем инструкцией, чтобы браузер закрылся:
Поздравляю! Программа написана, она сама открывает браузер, вводит данные в инпуты авторизации, и входит на Пикабу.